1. Node 설치하기
참고페이지 : https://minnnne.tistory.com/68
AWS EC2 Amazon Linux AMI에 Git, node.js 설치
1. GIT 설치 sudo yum install git -> y를 입력하면 Complete!가 뜨면서 설치 완료 2. GIT 설치 확인 2.1) 저장소 초기화 git init 2.2) 저장소 상태확인 git status 3. node.js, npm 설치 3-1) nvm(노드 버전 관..
minnnne.tistory.com
2. 테스트를 위한 프로젝트를 생성하기 위해 프로젝트를 생성해줍니다.
>mkdir test
>cd test
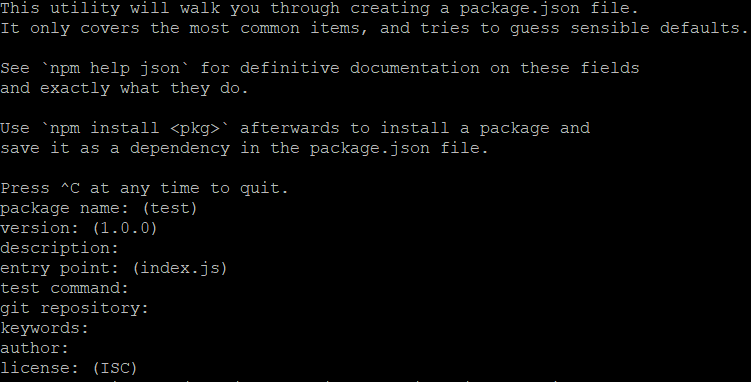
3. npm init 명령어는 node 프로그램을 시작(initialize)하는 명령어로 package.json 파일을 생성을 돕습니다.
>npm init
-> 여럿 입력하라고 뜨는데 계속 enter를 입력해주면됩니다.

4. Node.js를 사용한 웹서버 구축을 위해 express를 설치해줍니다.
>npm install -save express
5. 설치가 완료되면 app.js파일을 생성해줍니다.
5-1) vi편집기를 사용합니다.
>vi app.js
5-2) i를 누르면 입력모드로 변환
5-3) express의 공식문서의 hello world를 복붙합니다.
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});
5-4) 작성 후 ESC를 누르고 :wq 입력하면 저장 후 종료가됩니다.
6. node서버를 시작하기 전, 인스턴스의 인바운드 규칙에 포트 3000번 허용

7. 모든 과정이 끝나면 서버 실행시켜줍니다.
>node app.js
접속 URL = 탄력적ip주소or 퍼블릭DNS:3000/

'IT 칼럼' 카테고리의 다른 글
| IT 칼럼 - 데이터 품질(Naver D2)/Wanna Be 컴잘알 (0) | 2021.03.15 |
|---|---|
| 월마트의 인홈 (InHome) 식료품 배송 서비스/ Wanna Be 컴잘알 (0) | 2021.03.15 |

